Solución empresarial para agencias y anunciantes
Nuestra plataforma de códigos QR está disponible como una solución de marca blanca totalmente personalizable. Tus clientes nunca sabrán que existimos. Sólo tienes que vincular tu dominio a nuestro servidor y configurar la plataforma con tu logotipo e imagen corporativa para empezar.
- Entorno multisuario
- Dominio personalizado
- Imagen de marca propia
Nuestro generador de códigos QR gratuito te permite crear códigos QR en varios formatos, administrarlos y analizar el uso de sus códigos QR con precisión milimétrica.
|
|
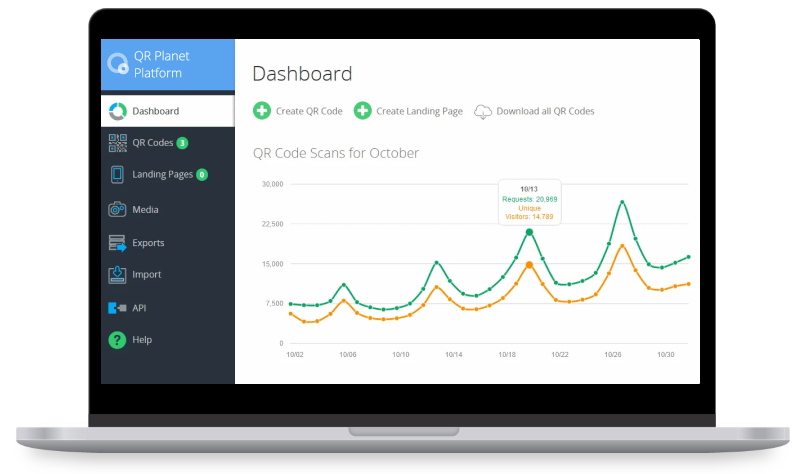
Presentación |
La plataforma te ofrece todas las herramientas que necesitas para gestionar códigos QR dinámicos y para analizar los escaneos de forma profesional y acorde con el RGPD.

|
Cumplimos el RGPD
Legislación de la UE |
Funcionalidades avanzadas
Código QR dinámico
Genera un código QR dinámico y vincula el código a cualquier sitio web. Cambia la URL de destino de un código QR dinámico sin tener que volver a imprimirlo.
Códigos QR de diseño
Diseña códigos QR con tus colores, formas y logo para que coincidan con tu imagen corporativa. Son fáciles de editar - no necesitas Photoshop.
Analítica de escaneos
Obtendrás datos estadísticos sobre el número de visitantes únicos, el número total de escaneos e información detallada sobre cada scan.
Tracking de códigos QR
Consigue geolocalizaciones muy precisas de tus visitantes solicitando la ubicación del teléfono del usuario. Utiliza esta función si quieres saber dónde se han escaneado los códigos QR de tu material promocional.

Códigos QR vectoriales
Descarga códigos QR tanto en formatos como PNG como en formatos de gráficos vectoriales de alta resolución y escalables tipo SVG, EPS, o PDF. Los códigos QR vectorizados pueden imprimirse en cualquier tamaño.
Generación masiva
IEn el administrador de lotes puedes generar códigos QR de forma masiva con un solo clic. Cada código QR está personalizado. Esto se consigue codificando un identificador único en cada código QR.
Para Restauración y Hostelería
- Menu Digital
- Contactless
- Seguro
Especialmente en tiempos de COVID-19 los Códigos QR ayudan a tus clientes a estar más seguros y cómodos. Usa los Códigos QR para vincular a los clientes a tu menú digital, envíalos a tus redes sociales para recoger opiniones o emite cupones para fidelizarlos.
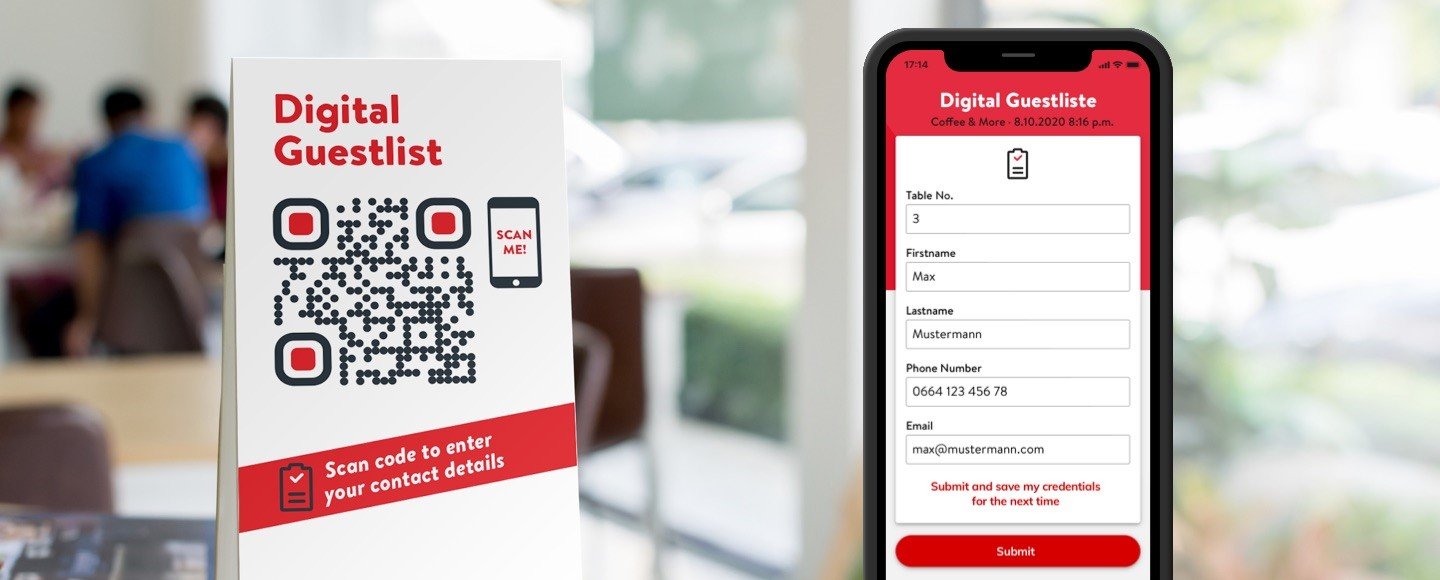
Lista de clientes digital
- Para el rastreo de contactos de Covid19
- Conforme al GDPR
- Gratis
Si el cliente escanea el código QR en su mesa, puede dejar su nombre teléfono y dirección de e-mail para que se le notifique un presunto caso de COVID.
¿Qué tipos de códigos QR puedo crear de forma gratuita?
Con nuestro generador de códigos QR puedes crear el código QR que más te convenga.
Nuestro generador de códigos QR convertirá tu contenido en un código QR.
 Código QR - Website
Link / código HTML
Código QR - Website
Link / código HTML
 Código QR - PDF
Código QR - PDF
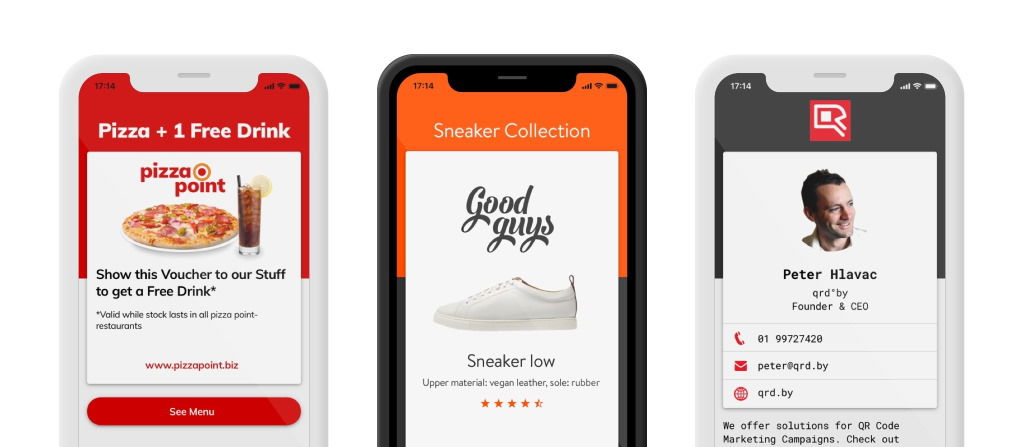
 Código QR de tarjeta de visita digital
Código QR de tarjeta de visita digital
 Código QR - Audio
Código QR - Audio
 Código QR - Redes Sociales
Código QR - Redes Sociales
 Código QR - Cupón
Código QR - Cupón
 Código QR - Appstore
Código QR - Appstore
 Código QR - Texto
Código QR con contenido
Código QR - Texto
Código QR con contenido
 Código QR - YouTube
Código QR - YouTube
 Código QR - Mail
Código QR - Mail
 Código QR - WhatsApp
Código QR - WhatsApp
 Código QR - Teléfono
Código QR - Teléfono
 Código QR - Mensaje de texto
Código QR - Mensaje de texto
 Código QR - Imagen
Código QR - Imagen
 Código QR - Multi idioma
Código QR - Multi idioma
 Código QR - WiFi
Código QR - WiFi
 Código QR - Bitcoin
Código QR - Bitcoin
 Código QR - PayPal
Código QR - PayPal
Gestor gratuito de códigos QR
Nossa plataforma de códigos QR é uma solução abrangente para ajudar você a criar campanhas de marketing móvel de sucesso. Você pode rastrear quem lê seus códigos QR e analisar sua audiência para otimizar sua estratégia de publicidade.
Os códigos QR são gratuitos para uso comercial e nunca expiram.

GDPR & CCPA compliant
La diferencia entre los códigos QR estáticos
y los dinámicos
Cuando escaneas un código QR, normalmente te redirige a una página web. La página web se puede llamar mediante un código QR estático o un código QR dinámico. Ten en cuenta que un código QR estático no tiene fecha de caducidad y mientras el sitio web o la URL de destino estén en línea el código QR funcionará. Pero se recomienda tener cuidado, porque un código QR estático no se puede cambiar posteriormente.
Esto es especialmente molesto si imprimes códigos QR estáticos en grandes cantidades en tarjetas de visita, revistas, expositores de mesa, etc, pero después tienes que cambiar la URL de destino. Aquí es donde entran en juego los códigos QR dinámicos. La gran ventaja de los códigos QR dinámicos es que puedes modificar posteriormente la URL de destino de los códigos QR que hayas creado.
Además, tienes también otras ventajas relacionadas con el tracking. Puedes hacer un seguimiento de quién, cuándo y desde dónde se ha consultado el código QR (y el seguimiento es totalmente respetuoso con la privacidad). Con nuestro generador de código QR puedes crear códigos QR estáticos y dinámicos. Los códigos QR creados con nuestro servicio son gratuitos y no se muestran anuncios.
Estás en buena compañía




Genera una landing page apta para móviles "detrás" del código QR. Una página de destino es fácil de crear y tus clientes tendrán una gran experiencia de usuario tras escanear el Código QR. Por ejemplo, genera cupones móviles para atraer más clientes a tu negocio, vender tus productos directamente a través de tu tienda móvil o intercambiar tu información de contacto.
Notificaciones de escaneo
Opcionalmente, recibe notificaciones por correo electrónico cada vez que se escanee uno de tus códigos QR, incluyendo la información del dispositivo y la ubicación. Esto te ayuda a ponerte al día con los clientes potenciales que puedan estar cerca de ti al escanear el código.
Redirecciones programadas
Puedes configurar la frecuencia y el momento en que un usuario es redirigido a un sitio web específico, tras escanear el código QR. El redireccionamiento se adapta automáticamente a la zona horaria del usuario.

Códigos QR seguros
La URL codificada en el código QR se ejecuta a través de una conexión segura HTTPS. Si la URL de destino ya no está disponible o está rota, recibirás un correo electrónico.

Exporta tus datos
Exporta las estadísticas de todos tus códigos QR con la fecha de creación, la primera y la última fecha de escaneo, el número de escaneos, el número de visitantes únicos.
URLs cortas personalizadas
Las URL se acortan automáticamente al crear un código QR rastreable. Las URLs cortas contienen una cadena no legible por el ser humano, por ejemplo
https://qrplanet.com/x514b6
Sin embargo, puedes establecer una URL personalizada en su lugar:
https://qrplanet.com/mi-cupon-gratis
Este tipo de URLs se denominan URL cortas o vanity URLs.
Te ganarás la confianza de un usuario, si ve una URL personalizada en lugar de un valor aleatorio. Al establecer una URL personalizada, también puedes dar al usuario una noción de lo que le espera después de escanear el código.
Puedes personalizar la URL con tu propio dominio, utilizando nuestra Plataforma White Label de Códigos QR
Consejos para generar códigos QR correctamente
Puedes cambiar el color del QR y el color del fondo, pero ten en cuenta que el contraste entre el color de la base y el principal debe ser alto. De no ser así puedes tener problemas de legibilidad. Para más información, te recomendamos leer el post Códigos en negativo, nooo!.
No nos responsabilizamos de la correcta legibilidad de los códigos QR generados en esta página. Por eso, para asegurarte de que tu código QR funcione correctamente, te recomendamos imprimirlo y probar capturarlo con diferentes Apps lectoras.
También puedes usar logos en tus códigos QR. Selecciona el icono que quieres incluir en tu QR o sube tu propia imagen.
Asegúrate siempre de que los datos que has introducido al generar el código QR sean correctos.
Preguntas frecuentes
¿Cómo generar códigos QR?
Puedes generar códigos QR de forma gratuita. Aquí te explicamos paso a paso cómo hacerlo:
- Elige a qué tipo de contenido quieres que enlace el código QR que vas a generar: URL, mapa, email, texto, SMS, wifi, Vcard o PayPal.
- Rellena los campos necesarios para generar el código QR.
- Si quieres, cambia el color de fondo y/o el color de tu código, escoge el tamaño y la precisión y añade un logo.
- Haz clic en el botón “Generar código QR”.
- Descárgate el código QR que acabas de generar haciendo clic en “Descargar PNG”.
¿Son gratuitos los códigos QR?
Sí, el término Código QR (QR = Quick Response) en sí mismo es una marca registrada de Denso Wave Incorporated, pero el uso de códigos QR es gratuito.
Puedes utilizar los códigos QR que crees en nuestra web de forma totalmente gratuita, incluso si son para uso comercial. Puedes crear tantos Códigos QR estáticos como desees.
Puedes obtener más información sobre la historia de los códigos QR aquí: https://www.qrcode.com/en/history
Ya he creado e impreso mi código QR. ¿Puedo cambiar la URL de mi código QR?
Sí, en un código QR dinámico puedes cambiar la URL de destino en cualquier momento. En los códigos QR estáticos la dirección de destino se codifica de forma permanente y la URL no puede cambiarse después de su creación. Más información comparativa sobre códigos QR estáticos vs dinámicos.
¿Caducan mis códigos QR?
No.
Los Códigos QR estáticos nunca caducan ya que la URL de destino está codificada en el Código QR y redirige directamente a la URL.
Los Códigos QR dinámicos de tu cuenta gratuita nunca caducarán, salvo que elimines el código QR tú mismo o la URL de destino te redirija a un sitio web caducado. Nuestro Monitor de links rotos siempre te mantendrá informado de si tus códigos QR funcionan.
Tras el periodo de evaluación en uno de nuestros planes de suscripción de pago, tu cuenta se desactivará y, por tanto, tus códigos QR dejarán de funcionar si no te suscribes. Sin embargo, una vez suscrito, tus códigos QR no caducarán si has sido cliente durante al menos un año y si no tienes facturas pendientes.
¿Mostráis anuncios o banners al escanear un código QR?
No, no mostramos ningún tipo de publicidad.
Nuestra plataforma no muestra anuncios en ningún contexto. Lo que probablemente estás viendo son anuncios de tu aplicación de escaneo de códigos QR. Algunos desarrolladores crean lectores de códigos QR que muestran anuncios mientras escanean los códigos QR. Esto supone una experiencia realmente mala para el usuario. Aquí encontrarás alternativas gratuitas, rápidas y robustas que harán del escaneo una experiencia mejor y libre de anuncios.
Los mejores lectores de códigos QR¿Cuál es el tamaño mínimo de un código QR?
Un código QR con una longitud de hasta 72 caracteres (ésta es la longitud de una URL típica) debe imprimirse en un tamaño de 2 x 2 cm para poder escanearlo desde una distancia de 20 cm. Teóricamente, son posibles tamaños más pequeños de 1 x 1 cm en los smartphones modernos con una cámara que tenga autofocus. Más información en nuestro post Tamaño mínimo de un código QR.
¿Sigue siendo legible un código QR cuando algunas zonas del mismo están dañadas?
Al crear un código QR, se puede especificar un determinado nivel de corrección de errores para que el código siga siendo legible incluso si está parcialmente dañado u oculto. Hay 4 niveles diferentes:
- Nivel L - hasta el 7% puede estar dañado
- Nivel M - hasta el 15%
- Nivel Q - hasta el 25%
- Nivel H - hasta el 30%
Cuanto mayor sea la corrección de errores, más daños puede sufrir el código QR, pero el tamaño del código QR será mayor. Aprende más sobre este tema en nuestro post Corrección de errores de códigos QR.
Este sitio web utiliza las cookies necesarias para garantizar que nuestro sitio web sea idealmente utilizable. No utilizamos cookies que procesen datos personales sin tu consentimiento previo. Lee nuestra política de cookies